自由制作(グループテーマ)
・今日の進歩

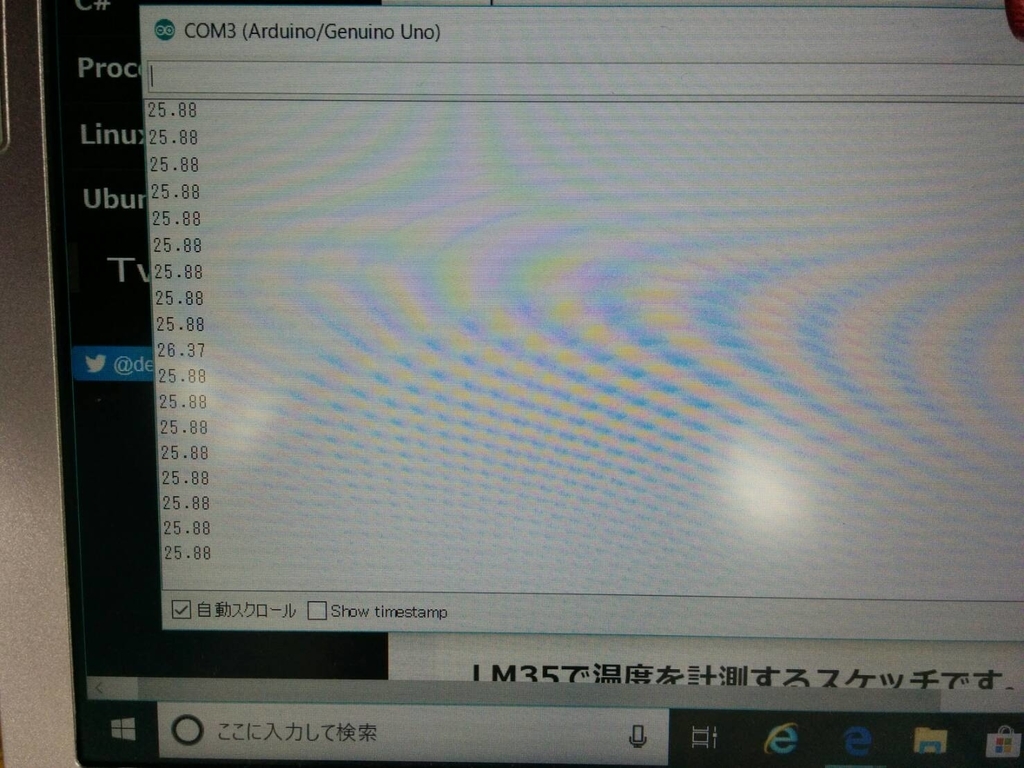
今回も引き続き温度センサーのことについて紹介します!
前回時間がなくプログラムを作成して実行結果までたどり着かなかったのですが
今回は実際に前回作成したプログラムを作成し実行した結果

無事にちゃんと動きました!
今回は前回出来なかったプログラムを作成し実行結果までしました。
これからもどんどんこういったプログラムを作成し実行結果を試してみたいな~と思いました。
自由制作(グループテーマ)
今回は温度センサーのことについて紹介します!


今回は温度センサーの組み立てをしてその後プログラムを作りました!
今回は時間がなくプログラムは動かせませんでしたが、次回実際にプログラムを
動かしちゃんと動くかを試したいと思っています。
自由制作個人研さん最終日(Windows アプリケーション)
・今日の進歩
Pythonには、pythonスクリプトを手軽にWindowsアプリケーション化できるツールが揃っている。
有名なのはPy2exeとPyInstallerである。
Py2exeとPyInstallerの違い
↓
http://www.pyinstaller.org/
http://www.py2exe.org/
以下のサイトに載っています。
・インストールの容易さ
→PyInstallerが有利
・対応Pythonバージョン
→Py2exe: 2.4~3.1
→PyInstaller: 2.4~2.7
・単独exeファイル作成の容易さ
→PyInstallerがやや有利
・「manifest」ファイル埋め込みの容易さ
→Py2exeが有利
PyInstallerの制限(日本語パスはダメ)
PyInstallerで生成したアプリには制限がある。
そのアプリを、日本語、要するにNon-ASCII文字列の含まれるパスに置くと起動に失敗する。
Python2なせいだと思うが、じゃあPython3で作ったらどうよ?と考えるも、そもそもPyInstallerはPython3に対応してない分
運用回避する。
PyInstallerのインストール
pyinstallerのインストールを参照。
追加でUPXがあれば準備するとよい。
http://www.pyinstaller.org/ からダウンロード。
UPXのインストール
UPXとは、実行ファイルを、実行できる形式のまま圧縮してくれるツールである。
メリットはストレージの占有スペースを少なく出来ること。デメリットは実行時の展開処理。
UPXは実行時の展開処理がすごく速いうえにメモリ消費量も少ないとのこと。
http://upx.sourceforge.net/
http://ja.wikipedia.org/wiki/UPX
UPX is a portable, extendable, high-performance executable packer for several
different executable formats. It achieves an excellent compression ratio and
offers *very* fast decompression. Your executables suffer no memory overhead
or other drawbacks for most of the formats supported, because of in-place
decompression.
インストールはすごく簡単で
公式サイトからアーカイブをダウンロード。
Win32/i386版。
展開したらupx.exeが出てくるので、それをパスの通ったところに置くだけ。
Pythonのインストールされているディレクトリ(例: C:\Python27)の下に置くのがよいでしょう。
あるいは別ディレクトリに置いてそこにパスを通す。
PyInstallerの使い方
python pyinstaller.py targetscript.py とするだけである。
以下、詳細。
サンプルpythonスクリプトを一つ用意。
コマンドプロンプトを開いて展開したPyInstallerのディレクトリに移る。
cdで移るのが面倒なら、SHIFT+右クリックで開く。

pythonにパスが通っていることを確認。
C:\download\python\PyInstaller-2.1>python -V
Python 2.7.2
C:\download\python\PyInstaller-2.1>
対象スクリプトをpyinstallerのディレクトリに置くか、パスを取得する。
パスの取得は、対象ファイルをSHIFT+右クリックで出来る。

C:\download\python\PyInstaller-2.1>python pyinstaller.py "C:\download\python\reducer.py"
1215 INFO: wrote C:\download\python\PyInstaller-2.1\reducer\reducer.spec
1559 INFO: Testing for ability to set icons, version resources...
1901 INFO: ... resource update available
2413 INFO: UPX is available.
(中略)
7048 INFO: Extending PYTHONPATH with C:\download\python
7049 INFO: checking Analysis
7050 INFO: building Analysis because out00-Analysis.toc non existent
7050 INFO: running Analysis out00-Analysis.toc
7054 INFO: Adding Microsoft.VC90.CRT to dependent assemblies of final executable
(中略)
21276 INFO: Executing - upx --lzma -q C:\Users\xxxxxx\AppData\Roaming\pyinstall
er\bincache01_py27\_socket.pyd
C:\download\python\PyInstaller-2.1>
Windowsプログラムのできあがり
PyInstallerのフォルダに、スクリプト名でフォルダが出来ているはず。

その下に、さらにbuildとdistという、二つのフォルダがある。
他人にプログラムを配る場合には、distフォルダの下にある方を配ること。
実行に必要なDLL(pythonのDLL, MSVCRのDLL)もセットになっているため

その他のオプション説明
以下参照。
http://pythonhosted.org/PyInstaller/
以下にピックアップ。
-w, –windowed
実行時にコマンドプロンプトを開かないようになる。
GUIプログラムのときに便利。
-F, –onefile
プログラムを一つにまとめてくれる。
なかなか魅力的なオプションだが、プログラム実行時にけっこう時間がかかってしまう。
(試してみると分かるが、イライラするレベル)
-i <アイコンファイル>, –icon=<アイコンファイル>
プログラムのアイコンを設定できる。アイコンは拡張子.icoのファイル。
-y
–clean
-yは既存の実行ファイルを問答無用で上書きする。
修正しては何回も実行ファイルを作るときには便利。
–cleanはログファイルや作業ファイルを消してから実行ファイル作成を始める。
–noupx
UPXを使いたくないときに指定。
今回も引き続きWindowsアプリケーション(Python)のことについて紹介しました。
やはりこれまでPythonやラズベリーパイのことをたくさんブログに記載してきましたが
僕はすべて理解をするのが少し時間がかかるので、中々覚えられなくて悩んだりもしました。でも自分なりにネットで調べたりとしながら少しずつでも理解し、次回からのチームでの開発で少しでもメンバーの役に立てるように頑張りたいと思います。
自由制作第3回目(パイソン)
・今日の進歩
開発環境
・OS: Mac OS X EI Capitan (10.11.5)
環境構築
今回はPythonの軽量なWebフレームワークであるFlaskを使用する。
Flash(python)とElectronのインストール
$ pip install Flask
$ npm install -g electron-prebuilt
Electronのインストールで躓いた場合は、node.js側を最新版にするとうまくいく可能性が高い。
ElectronでPythonのデスクトップアプリを作成
新規プロジェクト作成
ディレクトリ構成
PythonApp
├── node_modules
├── hello.py
├── main.js
└── package.json
Electron用の新規プロジェクトを作成する。
新規プロジェクト作成
$ mkdir PythonApp
$ cd PythonApp
$ npm init -y
ここで、node.js側に必要なモジュールがあるので、インストールする。
必要なモジュールのインストール
$ npm install --save request
$ npm install --save request-promise
npm init -y で作成された package.json を編集する。
package.json
{
"name": "PythonApp",
"version": "0.1.0",
"main": "main.js",
"dependencies": {
"request-promise": "*",
"electron-prebuilt": "*"
}
}
アプリ制御部分のmain.jsを作成
ディレクトリ内にElectronを制御する main.js を作成する。
main.js
// Electron側の初期設定
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
let mainWindow;
// アプリを閉じた時にquit
app.on('window-all-closed', function() {
app.quit();
});
// アプリ起動後の処理
app.on('ready', function() {
var subpy = require('child_process').spawn('python',['./hello.py']);
var rq = require('request-promise');
var mainAddr = 'http://localhost:5000';
var openWindow = function() {
mainWindow = new BrowserWindow({width: 400, height: 300 });
mainWindow.loadURL(mainAddr);
// 終了処理
mainWindow.on('closed', function() {
mainWindow = null;
subpy.kill('SIGINT');
});
};
var startUp = function() {
rq(mainAddr)
.then(function(htmlString) {
console.log('server started');
openWindow();
})
.catch(function(err) {
startUp();
});
};
startUp();
});
アプリ表示部分のhello.pyを作成
hello.pyを作成する。
hello.py
#!/usr/bin/env python
# -*- coding: utf-8 -*-
from __future__ import print_function
import time
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!<br>This is powered by Python backend."
if __name__ == "__main__":
print('on hello')
app.run(host="127.0.0.1", port=5000)
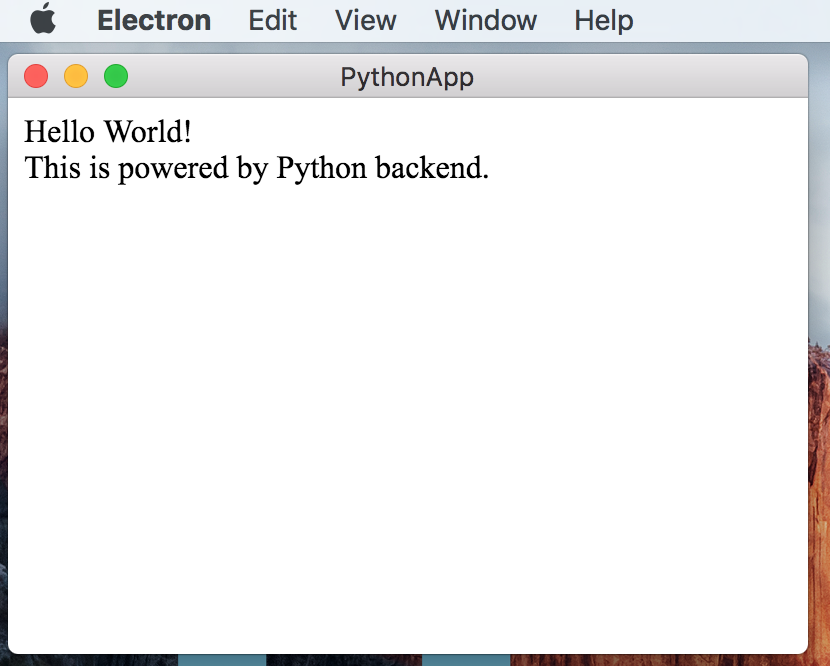
Electronを実行
サンプルのアプリケーションを実行する。
Electronを実行
$ electron .

前回はandroidのアプリ開発について紹介しましたがあの時はプログラムなどを使わずに
文章だけでブログに記載していました。でも今回はプログラムを使って実際に動くかどうかを調べてちゃんと動くことが分かり、これからももっとプログラムを使っていきたいと思っています。