自由制作第3回目(パイソン)
・今日の進歩
開発環境
・OS: Mac OS X EI Capitan (10.11.5)
環境構築
今回はPythonの軽量なWebフレームワークであるFlaskを使用する。
Flash(python)とElectronのインストール
$ pip install Flask
$ npm install -g electron-prebuilt
Electronのインストールで躓いた場合は、node.js側を最新版にするとうまくいく可能性が高い。
ElectronでPythonのデスクトップアプリを作成
新規プロジェクト作成
ディレクトリ構成
PythonApp
├── node_modules
├── hello.py
├── main.js
└── package.json
Electron用の新規プロジェクトを作成する。
新規プロジェクト作成
$ mkdir PythonApp
$ cd PythonApp
$ npm init -y
ここで、node.js側に必要なモジュールがあるので、インストールする。
必要なモジュールのインストール
$ npm install --save request
$ npm install --save request-promise
npm init -y で作成された package.json を編集する。
package.json
{
"name": "PythonApp",
"version": "0.1.0",
"main": "main.js",
"dependencies": {
"request-promise": "*",
"electron-prebuilt": "*"
}
}
アプリ制御部分のmain.jsを作成
ディレクトリ内にElectronを制御する main.js を作成する。
main.js
// Electron側の初期設定
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
let mainWindow;
// アプリを閉じた時にquit
app.on('window-all-closed', function() {
app.quit();
});
// アプリ起動後の処理
app.on('ready', function() {
var subpy = require('child_process').spawn('python',['./hello.py']);
var rq = require('request-promise');
var mainAddr = 'http://localhost:5000';
var openWindow = function() {
mainWindow = new BrowserWindow({width: 400, height: 300 });
mainWindow.loadURL(mainAddr);
// 終了処理
mainWindow.on('closed', function() {
mainWindow = null;
subpy.kill('SIGINT');
});
};
var startUp = function() {
rq(mainAddr)
.then(function(htmlString) {
console.log('server started');
openWindow();
})
.catch(function(err) {
startUp();
});
};
startUp();
});
アプリ表示部分のhello.pyを作成
hello.pyを作成する。
hello.py
#!/usr/bin/env python
# -*- coding: utf-8 -*-
from __future__ import print_function
import time
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
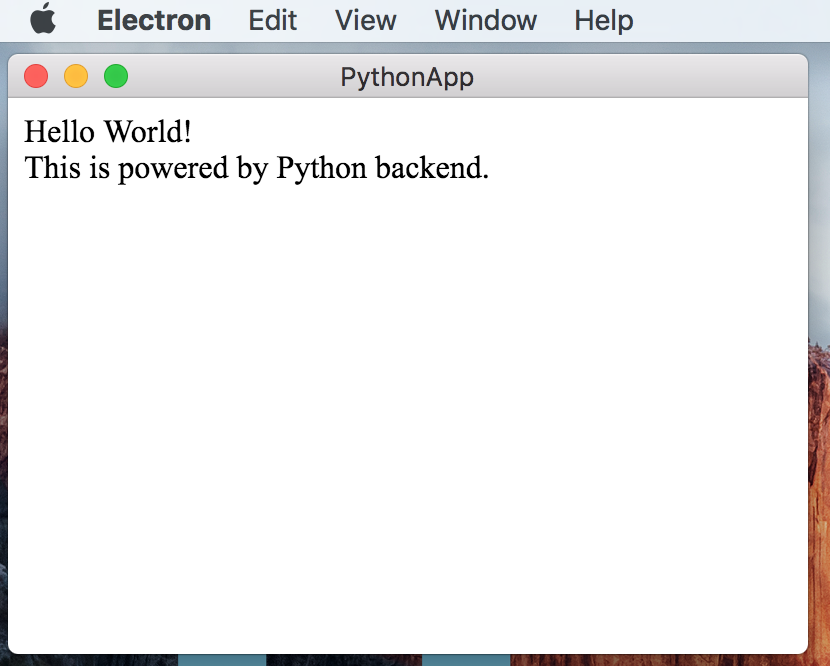
return "Hello World!<br>This is powered by Python backend."
if __name__ == "__main__":
print('on hello')
app.run(host="127.0.0.1", port=5000)
Electronを実行
サンプルのアプリケーションを実行する。
Electronを実行
$ electron .

前回はandroidのアプリ開発について紹介しましたがあの時はプログラムなどを使わずに
文章だけでブログに記載していました。でも今回はプログラムを使って実際に動くかどうかを調べてちゃんと動くことが分かり、これからももっとプログラムを使っていきたいと思っています。